extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub
Por um escritor misterioso
Descrição
(full Imgur album) userstyles.org - Using Stylish for Firefox: Hidden Stylish preferences extensions.stylish.editorWindowMode Whether to show the editor in a tab (0) or in a separate window (1). By default this preference is set to 0 (so
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://www.ghacks.net/wp-content/uploads/2017/05/stylus.jpg)
Stylus is a Stylish fork without analytics - gHacks Tech News
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/6613614/27995172-4b5664fa-64ca-11e7-8646-84525a86e127.png)
Clean up the inconsistent Windows UI style usage · Issue #3508 · notepad-plus-plus/notepad-plus-plus · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/101397337/183028087-336a629b-b89f-4727-aa44-0a30b0cf4453.png)
Unable to select extensions in the toolbar when using Firefox theme Monterey with small window size. · Issue #655 · vinceliuice/WhiteSur-gtk-theme · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/w55k8.png)
ios - Assistant editor only opening viewController and not another class - Stack Overflow
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/439440/31791626-2dc00b36-b4e7-11e7-9ed8-753289342f20.png)
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/877480/33529812-e117f508-d8c9-11e7-9713-2203ba543f7e.png)
Installed styles have been purged · Issue #278 · openstyles/stylus · GitHub
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://www.userchrome.org/img/Fx61-Stylish-to-Stylus-05.png)
Moving User Styles (Themes) from Stylish 3.x to Stylus
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://addons.mozilla.org/user-media/previews/thumbs/200/200070.jpg?modified=1622133297)
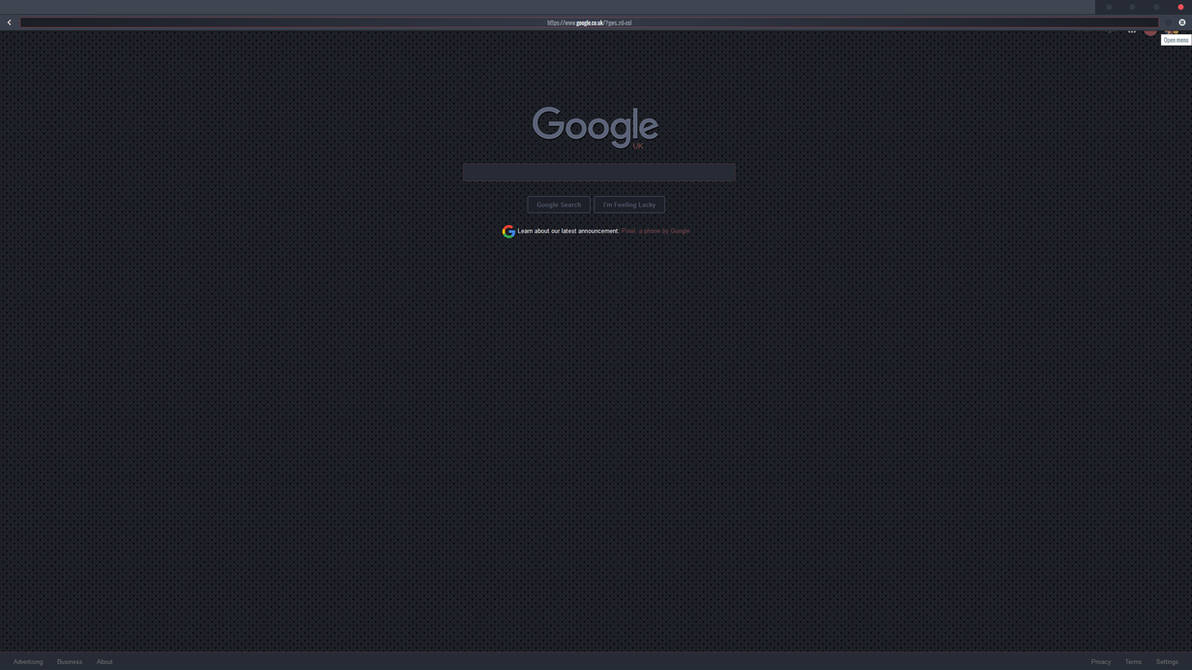
New window without toolbar – Get this Extension for 🦊 Firefox (en-US)
Tabs randomly detach while expanding / collapsing a tree and are too sensitive · Issue #2629 · piroor/treestyletab · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/dvYdC.png)
Chrome how to show computed with styles at the same time - Stack Overflow
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/36656205/52834980-7351d200-311f-11e9-87f1-9b1407fb6b80.png)
Different behaviors of indent_size and tab_width between editors (Emacs, VSCode) · Issue #389 · editorconfig/editorconfig · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/31554212/94997522-074e0700-05ac-11eb-805e-46430bbeccd6.png)
Window title · Issue #9 · Lej77/tree-style-tab-in-separate-window · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/RhOiW.png)
visual studio code - Extension 'eslint' is configured as formatter but it cannot format 'JavaScript'-files - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)