Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Descrição
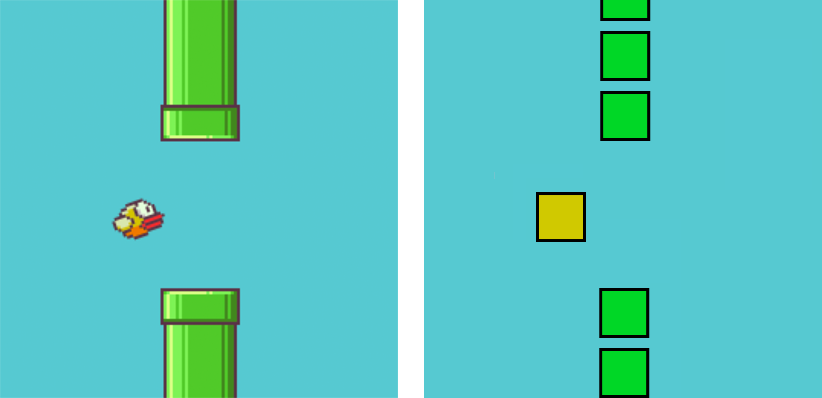
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

Create Flappy Bird clone in Javascript HTML CSS

How To Make A Flappy Bird In HTML5 - GameDev Academy

Let's Make Flappy Bird on HTML5 Canvas Part 2

How to make your HTML5 Games Awesome!

How to make a Flappy Bird in HTML5 with JawJS

Converting a Unity3D project to PlayCanvas - Part 1

Create Flappy Bird clone in Javascript HTML CSS

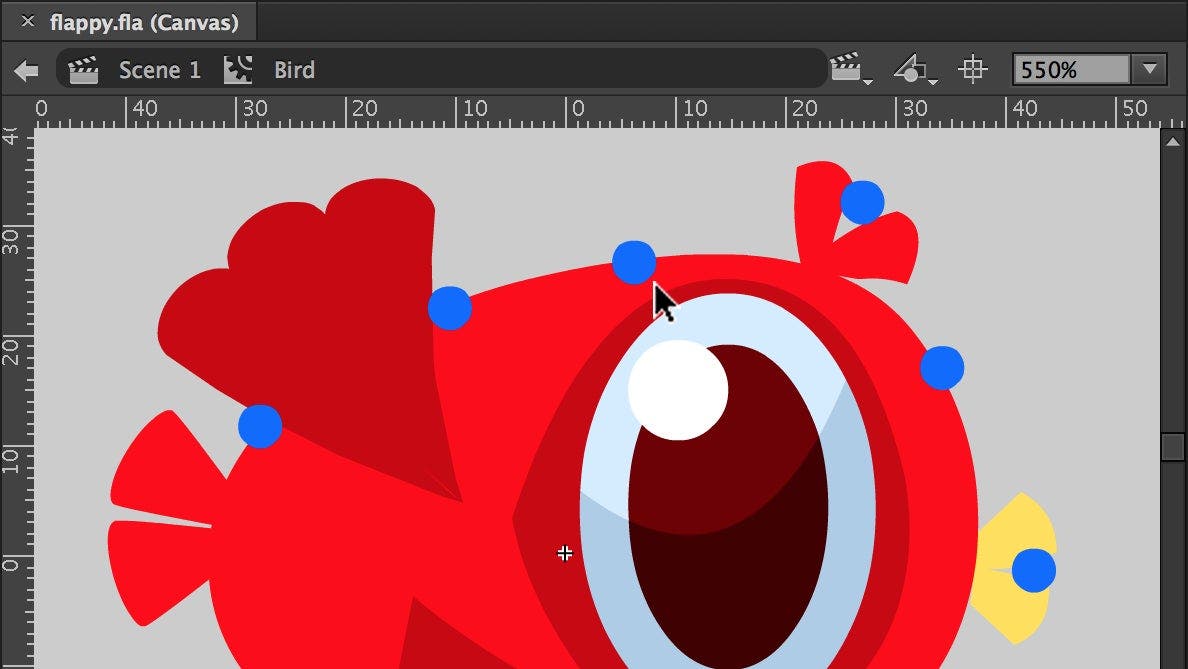
Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC
de
por adulto (o preço varia de acordo com o tamanho do grupo)

/cdn.vox-cdn.com/uploads/chorus_image/image/28112431/screen480x480.0.jpeg)