div class=logo>
Por um escritor misterioso
Por um escritor misterioso
Descrição
Craiyon is an AI model that can draw images from any text prompt!

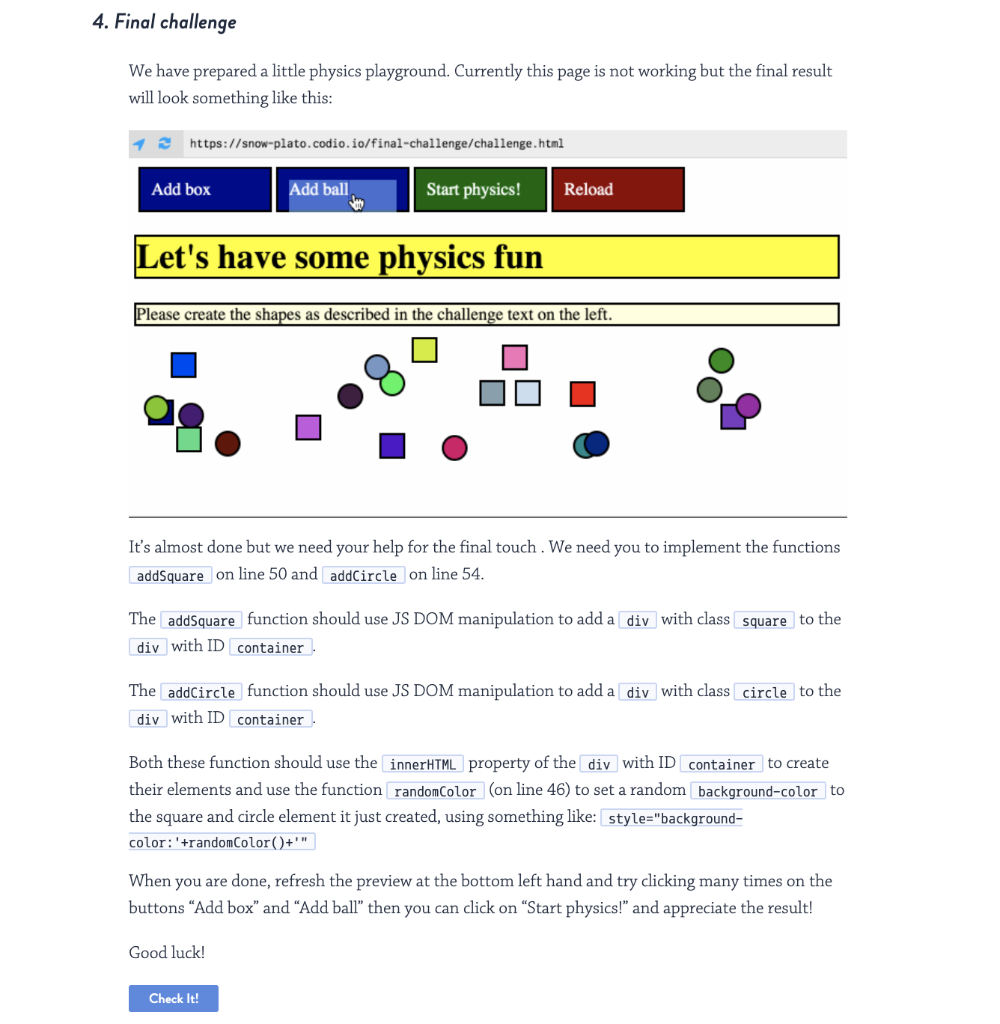
4. Final challenge We have prepared a little physics

div class=logo> 



Div logo hi-res stock photography and images - Alamy

javascript - Divs around a circular Div - Stack Overflow

div class=logo> 










Greyson Bailey

Angular Animations with Examples - TatvaSoft Blog

CSS & React: How to bounce your logo - DEV Community

PLNU Athletics - Official Athletics Website

Create GeeksforGeeks logo using HTML and CSS - GeeksforGeeks

html - How to create a logo image that spans 3 vertical div

Bouncing a Ball Around with HTML5 and JavaScript - WebFX

division-i-all-region-teams-revealed-2023, ncaa1

8th Infantry Division Class A Patch

Automatic Divdier and Roller Cutter Divider Rounder Dough Dividing
de
por adulto (o preço varia de acordo com o tamanho do grupo)