/_next/image?url=https%3A%2F%2Fstati
Por um escritor misterioso
Descrição
Lista com todos os episódios de Shingeki no Kyojin 4: The Final Season Para assistir completo em HD no AnimesROLL

Incident Response Cycle

NextJS Build rendering 404 images - Support - Netlify Support Forums

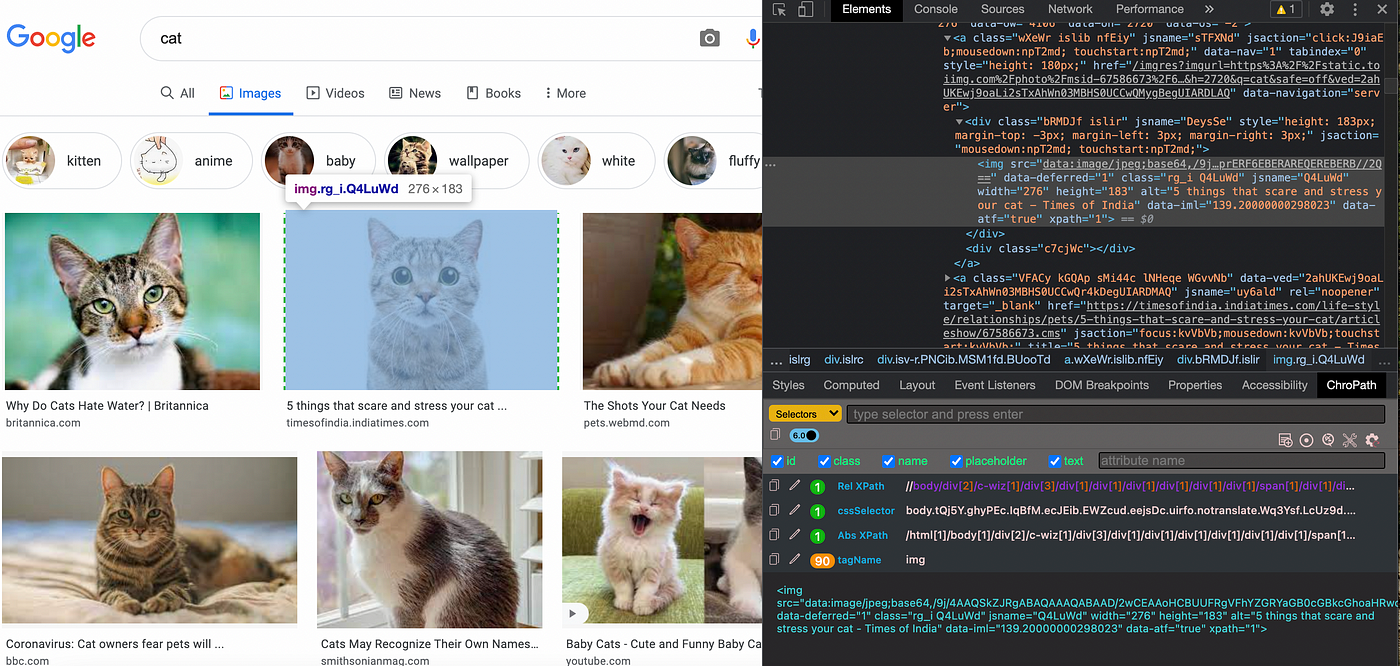
Scraping Images Using Selenium. How I scraped images from Google Chrome…, by Eshita Goel, Geek Culture

enable compression warning in google page speed for resources that are definitely gzipped - Google Search Central Community

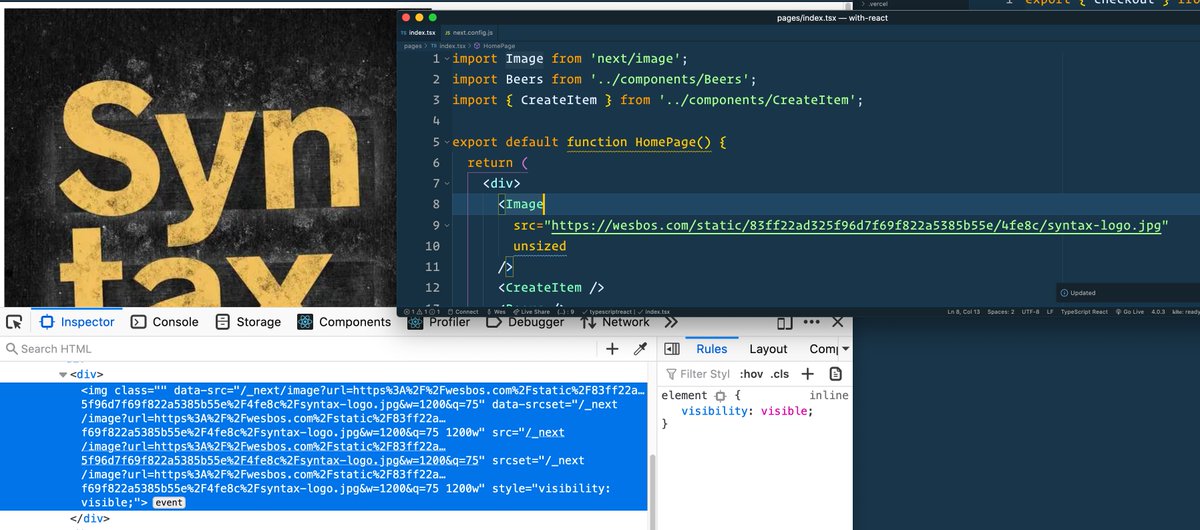
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

NZSA Student and Early Career Statisticians

SecureWorld Philadelphia – CSIAC

Building a Developer Portfolio: Understanding SEO and Web Vitals for your NextJS site and how to improve them?

Simple Ways to Decorate Your Front Doorstep » Horizons East Building Company
next/image - out of the box blur support for external images · vercel next.js · Discussion #26168 · GitHub

Wes Bos on X: The Next.js image component is exactly what we have been wanting for images in React. Pass it a path - local or remote - and it just works.
Things you might not know about Next Image — Pixel Point

All the Romantic Photos from 90 Day Fiancé Stars Armando Rubio and Kenneth Niedermeier's Spring Wedding
de
por adulto (o preço varia de acordo com o tamanho do grupo)


:quality(75)/cloudfront-us-east-1.images.arcpublishing.com/elcomercio/VEXPDR25JVET5I3KLJVEH5265A.jpg)




